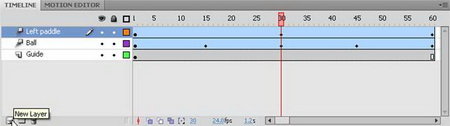
6.1 Bấm vào nút New Layer ở Timeline để thêm một layer:
 Phóng to Phóng to |
6.2 Flash thêm một layer mới với tên mặc định Layer 3. Bấm đúp vào Layer 3 để đổi tên thành Left paddle:
 Phóng to Phóng to |
6.3 Đưa chuột sang thanh công cụ. Bấm chuột vào Oval Tool và giữ chuột vài giây cho menu phụ hiện ra. Bấm chọn Rectangle Tool:
 Phóng to Phóng to |
6.4 Bấm chuột vào ô Fill color để chọn màu ruột cho hình chữ nhật:
 Phóng to Phóng to |
6.5 Bảng màu hiện ra. Bạn chọn mẫu màu xanh:
 Phóng to Phóng to |
Bạn thu được kết quả như sau (màu viền vẫn là không màu):
 Phóng to Phóng to |
6.6 Đưa chuột vào Stage, bấm chuột vào góc trên vị trí xuất phát của quả bóng, kéo ngược sang trái một đoạn rồi nhả chuột ra để thu được một hình chữ nhật, như hình minh họa dưới đây:
 Phóng to Phóng to |
6.7 Bấm chọn Selection Tool trên thanh công cụ:
 Phóng to Phóng to |
6.8 Bấm chọn vào hình chữ nhật vừa vẽ.Khi đã được chọn, hình chữ nhật chuyển sang dạng hạt li ti, đồng thời phía dưới chuột xuất hiện mũi tên bốn chiều:
 Phóng to Phóng to |
6.9 Bạn chọn ModifyConvert to Symbol…từ menu (hoặc bấm phím tắt F8) để chuyển hình chữ nhật thành symbol:
 Phóng to Phóng to |
6.10 Hộp thoại Convert to Symbol xuất hiện. Bạn gõ vào tên paddle ở ô Name, chọn Type là Movie Clip và bấm OK để đóng hộp thoại lại. hình chữ nhật được chuyển thành Movie Clip.
 Phóng to Phóng to |
6.11 Bấm phím phải chuột vào hình chữ nhật cho xuất hiện menu ngữ cảnh và chọn Create Motion Tween. Flash tạo motion tween cho hình chữ nhật trên layer Left paddle với 60 frame:
 Phóng to Phóng to |
6.12 Rê chuột đến frame 60 trên Timeline và bấm chuột để chuyển Playhead đến frame 60:
 Phóng to Phóng to |
6.13 Frame 60 vẫn chưa phải là keyframe. Bạn bấm mũi tên Up, hình chữ nhật di chuyển lên trên 1 pixel, kế đến bạn bấm mũi tên Down, hình chữ nhật di chuyển xuống dưới 1 pixel, Flash tự động bổ sung keyframe tại frame 60, đồng thời vị trí hình chữ nhật vẫn không thay đổi do đã được bù trừ:
 Phóng to Phóng to |
6.14 Rê chuột đến frame 30 trên Timeline và bấm chuột để chuyển Playhead đến frame 30:
 Phóng to Phóng to |
6.15 Giữ phím Shift và kéo hình chữ nhật đến vị trí số 2, nơi có quả bóng nằm sẵn (phím Shift giúp bạn di chuyển theo đường thẳng đứng, không bị lệch sang phải hoặc trái):
 Phóng to Phóng to |
Vậy là bạn đã hoàn thành motion tween cho cây vợt bên trái (tức hình chữ nhật).
7. Tạo motion tween cho cây vợt bên phải.
7.1 6.1 Bấm vào nút New Layer ở Timeline để thêm một layer:
 Phóng to
Phóng to
7.2 Flash thêm một layer mới với tên mặc định Layer 4. Bấm đúp vào Layer 4 để đổi tên thành Right paddle:
 Phóng to Phóng to |
7.3 Bấm chọn thẻ Library để mở Libray Panel:
 Phóng to Phóng to |
7.4 Từ Library Panel, bạn kéo Movie Clip paddle vào Stage, thả vào vị trí 1 của cây vợt phải như hình minh họa:
 Phóng to Phóng to |
7.5 Bấm phím phải chuột vào cây vợt bên phải (tức hình chữ nhật) cho xuất hiện menu ngữ cảnh và chọn Create Motion Tween.
 Phóng to Phóng to |
7.6 Rê chuột đến frame 60 trên Timeline và bấm chuột để chuyển Playhead đến frame 60:
 Phóng to Phóng to |
7.7 Frame 60 vẫn chưa phải là keyframe. Bạn bấm mũi tên Up, hình chữ nhật di chuyển lên trên 1 pixel, kế đến bạn bấm mũi tên Down, hình chữ nhật di chuyển xuống dưới 1 pixel, Flash tự động bổ sung keyframe tại frame 60, đồng thời vị trí hình chữ nhật vẫn không thay đổi do đã được bù trừ:
 Phóng to Phóng to |
7.8 Rê chuột đến frame 15 trên Timeline và bấm chuột để chuyển Playhead đến frame 15:
 Phóng to Phóng to |
7.9 Giữ phím Shift và kéo cây vợt đến nơi quả bóng đang nằm ở vị trí số 2:
 Phóng to Phóng to |
7.10 Rê chuột đến frame 30 trên Timeline và bấm chuột để chuyển Playhead đến frame 30:
 Phóng to Phóng to |
7.11 Giữ phím Shift và kéo cây vợt đến vị trí số 3 như hình minh họa:
 Phóng to Phóng to |
7.12 Rê chuột đến frame 45 trên Timeline và bấm chuột để chuyển Playhead đến frame 45:
 Phóng to Phóng to |
7.13 Giữ phím Shift và kéo cây vợt đến nơi có quả bóng ở vị trí số 4 như hình minh họa:
 Phóng to Phóng to |
Vậy là bạn đã hoàn thành motion tween cho cây vợt bên phải.
8. Chuyển layer Guide thành Guide Layer.
Layer Guide đã hoàn thành nhiệm vụ. Bạn có thể xóa layer này đi. Tuy nhiên bạn có thể giữ lại để tham khảo bằng cách chuyển nó sang Guide Layer:
8.1 Bấm phím phải chuột vào layer Guide cho xuất hiện menu ngữ cảnh và chọn Guide:
 Phóng to Phóng to |
Flash đổi biểu tượng của layer Guide thành cây búa. Bằng cách này, nội dung của layer Guide sẽ không được xuất ra theo Flash Movie, không làm tăng kích thước tác phẩm của bạn.
 Phóng to Phóng to |
8.2 Chọn Control Test Movie từ menu (hoặc phím tắt Ctrl+Enter) để xem kết quả:
Flash sẽ xuất thành file 009_pingpong.swf như sau:
 Phóng to Phóng to |
9. Di chuyển motion path
Nếu bạn thực hiện các thao tác đúng như hướng dẫn, khi Test Movie bạn sẽ thấy vợt trái chưa chạm vào quả bóng. Bạn sẽ di chuyển motion path của vợt trái cho vợt chạm vào quả bóng (bạn có thể lấy file mẫu đính kèm để thực hành bước này)
9.1. Rê chuột đến frame 30 trên Timeline và bấm chuột để chuyển Playhead đến frame 30:
 Phóng to Phóng to |
Bạn nhìn thấy vợt trái cách quả bóng một đoạn:
 Phóng to Phóng to |
9.2 Bấm chọn vào vợt trái cho xuất hiện motion path:
 Phóng to Phóng to |
9.3 Bấm đúp vào motion path:
 Phóng to Phóng to |
9.4 Bạn kiểm tra trên Property Inspector phải có biểu tượng Motion Tween để chắc rằng bạn đã chọn motion path, không phải đối tượng nào khác:
 Phóng to Phóng to |
9.5 Dùng phím mũi tên sang phải (Right) trên bàn phím để di chuyển vợt sang phải đến khi vợt chạm vào quả bóng. Mỗi lần bạn bấm phím Right, đối tượng di chuyển 1 pixel, nếu bạn giữ phím Shift kèm theo thì đối tượng di chuyển 10 pixel.
 Phóng to Phóng to |
Bạn có thể thực hiện cách tương tự để áp dụng cho cây vợt bên phải.
Bài tập gợi ý:
Làm lại bài trên với hình hướng dẫn thay đổi như minh họa dưới đây. Lần này cả hai vợt đều di chuyển với các vị trí keyframe được đánh dấu trên hình minh họa. Bạn có thể tải hình minh họa guide2.jpg và file kết quả mẫu 009_pingpong2.fla để tham khảo.
GV TRƯƠNG VĂN NĂNGCông ty TNHH Khải Thiên (KTC Co., Ltd)
-----------------------------------------------------------------------------











Tối đa: 1500 ký tự
Hiện chưa có bình luận nào, hãy là người đầu tiên bình luận